

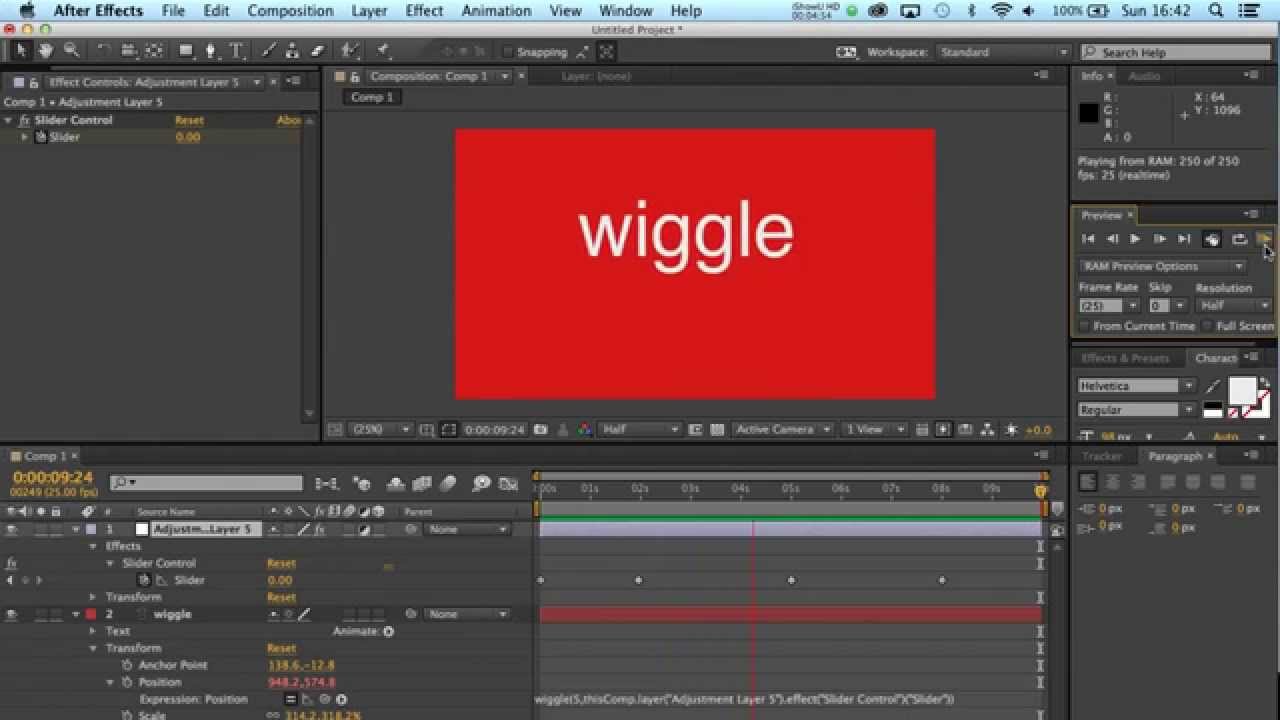
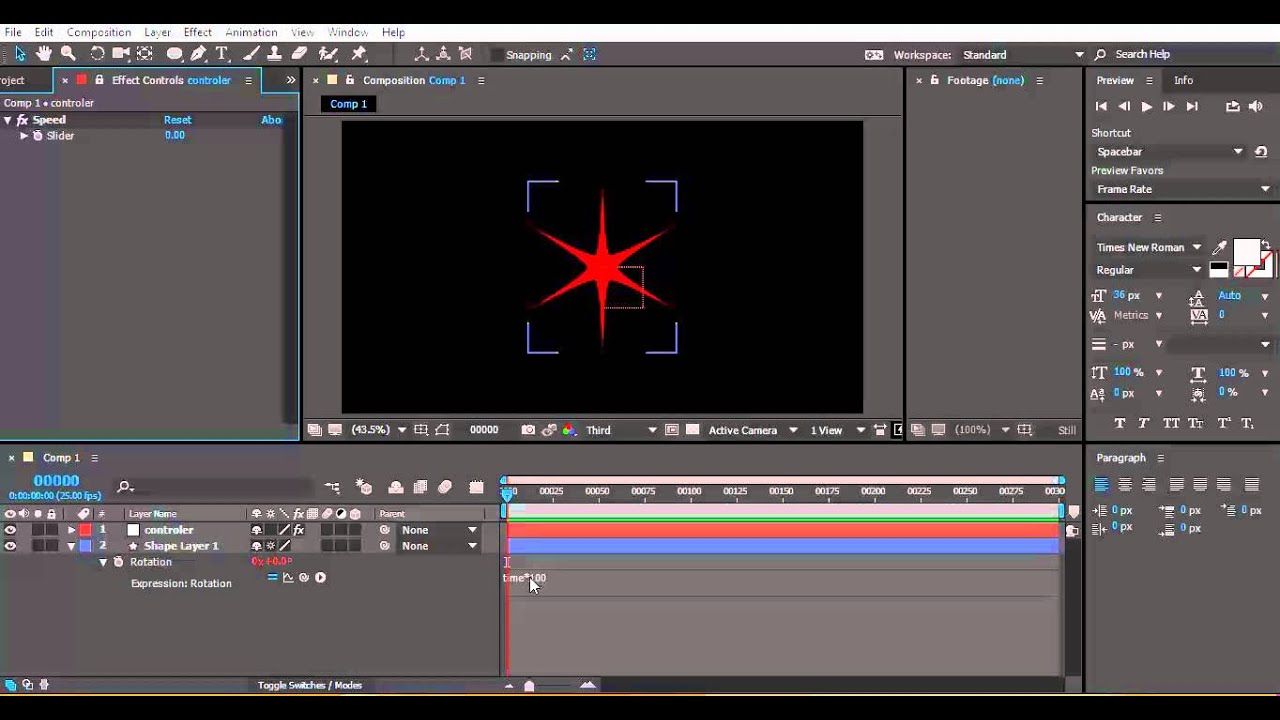
By putting a negative value in for time we can get a layer to trace out a portion of the path that occurs before time zero. Whatever time you specify, you get the wiggle() value that would occur at that time. This parameter works very much like the valueAtTime() method you can use to retrieve a property's value at any given time. We are able to access these negative time values of wiggle() by using the seldom-used fifth parameter of wiggle() - time. The blue dot is tracing out the portion that occurs between zero and positive three seconds. The red dot is tracing out the portion of the path that occurs between minus three seconds and zero. The trick is that the red dot is tracing out the three-second portion of the path that occurs before time zero. It turns out that the red and blue dots are actually tracing out the same random wiggle path. That seems like quite a coincidence, right? Well, there's a little trickery going on here that is key to making this all work. Notice that it starts near the right edge but ends up in the lower left corner - exactly where the blue dot starts. Now examine the path traced out by the red dot. It starts in the lower left corner and ends up near the middle of the right edge after three seconds. If you examine the lower movie to the right you'll see such a path traced out by the blue dot. Visualize a graph showing the path that our layer traces out as it moves randomly from time zero through three seconds. Learn new and advanced expressions and create responsive, modular templates.Let's say we want to create a three-second loop of wiggle motion. Personalise branded graphics for your YouTube or talking heads video. Linear(t, 0, loopTime, wiggle1, wiggle2) Want to Master Expressions?


Wiggle2 = wiggle(freq, amp, 1, 0.5, t - loopTime) By using Dan Ebbert’s wiggle loop, you have more control over the animation and can create a seamless loop. The wiggle() expression chooses random values within your defined range. Wiggle(freq,amp) //wiggle in both directions Bonus Tip add to position propertyįreq = thisComp.layer("WIGGLE_ctrl").effect("frequency")(1) //link to slider, frequencyĪmp = thisComp.layer("WIGGLE_ctrl").effect("amp")(1) //link to slider, amplitude Once your slider is assigned to a variable you can use that variable in any following statement such as wiggle(freq,amp). Write a variable with any of the aforementioned, followed by an equals sign, then pickwhip to your slider control and close the statement with a semi-colon.

Variables can be made up of case sensitive letters, numbers, underscores and dollar signs but cannot start with a number. Variables are unique words that are used to assign data values.


 0 kommentar(er)
0 kommentar(er)
